
TextMate 2 automatically saves your global, font, theme and language specific preferences as you set them. You don’t really need to do anything else. My Gists bundle to integrate with Github Gists,.Ruby, Ruby on Rails, CoffeeScript, JavaScript, JSON, and YAML which is where TextMate has traditionally excelled,.You can manually choose the bundles you want to start with by going into TextMate / Preferences… or typing ⌘, and switching to the Bundles tab.
LOOKING TEXTMATE INSTALL
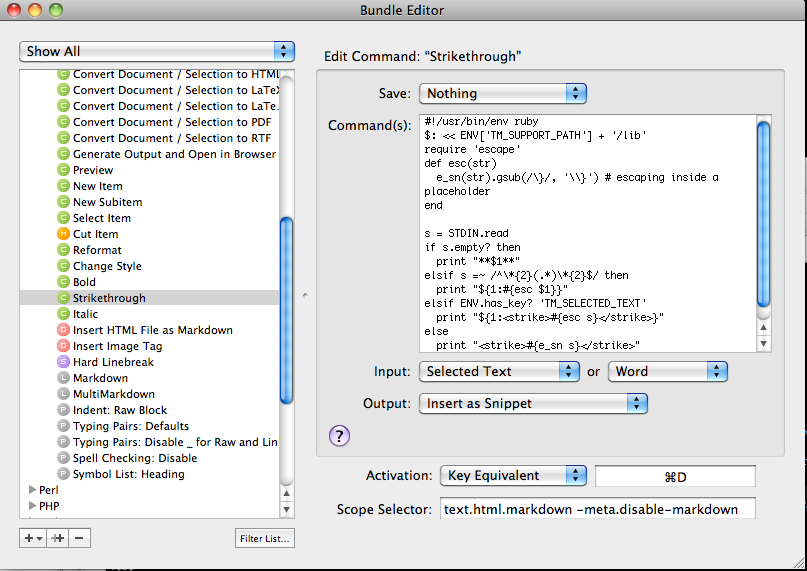
The first time TextMate 2 encounters a file it does not recognize, it gives you the option to download and install the bundle for it. One of the benefits of TextMate 2 over Sublime Text 2 is that adding new bundles, themes and languages is all built-in, you do not need a third party package manager. This bundle is available at and the installation instructions are in the README file. So I created a new set of preferences in a bundle to override these and make headings use the Menlo font instead of Baskerville. One problem with the default Markdown preferences in TextMate 2 is that it uses a horrible font.

You can download the CombinedCasts.tmTheme file here then double-click the downloaded file to install it.

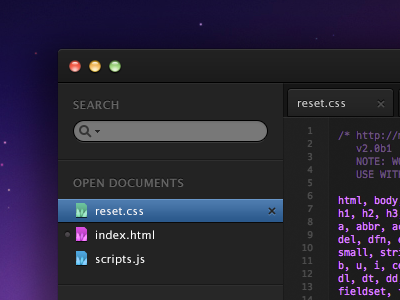
I am using my CombinedCasts theme which merges a modified RailsCasts theme for coding and a light theme for markdown and text editing. My “ My Sublime Text 2 Setup” post is quite popular, so I though I’d create the same for TextMate 2. I switched back to TextMate 2 from Sublime Text 2 full time a while back and I am really happy with the way I have it looking and working.


 0 kommentar(er)
0 kommentar(er)
